Quick start
Installation
A quick reminder of how to install Mocks Server using NPM:
npm i -D @mocks-server/main
Add the next script to the package.json file:
{
"scripts": {
"mocks" : "mocks-server"
}
}
Start the mock server
Once you have installed Mocks Server and added the npm script, you'll be able to start it by simply running an NPM command in the project's folder:
npm run mocks
Mocks Server can be also started using Docker. Read the Docker integration guide for further info.
Interactive CLI
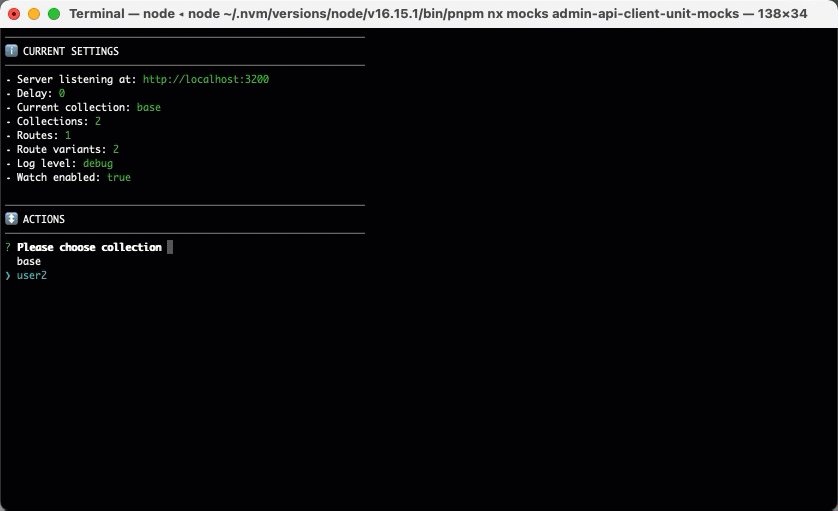
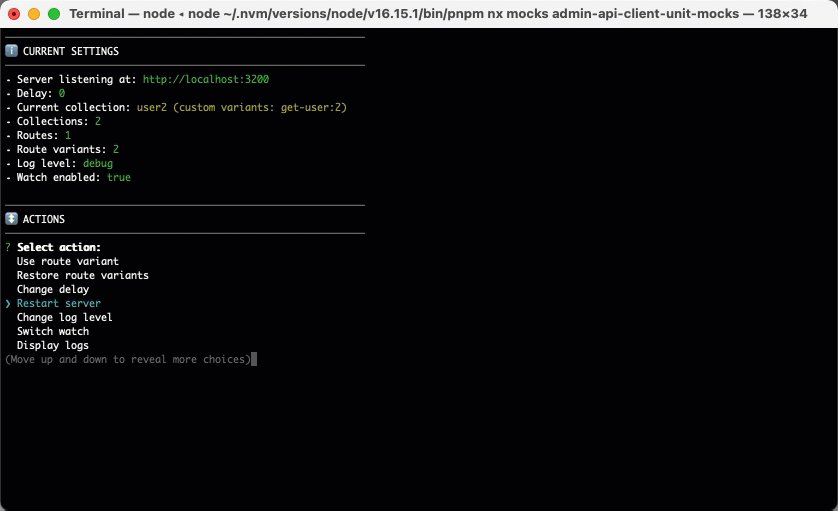
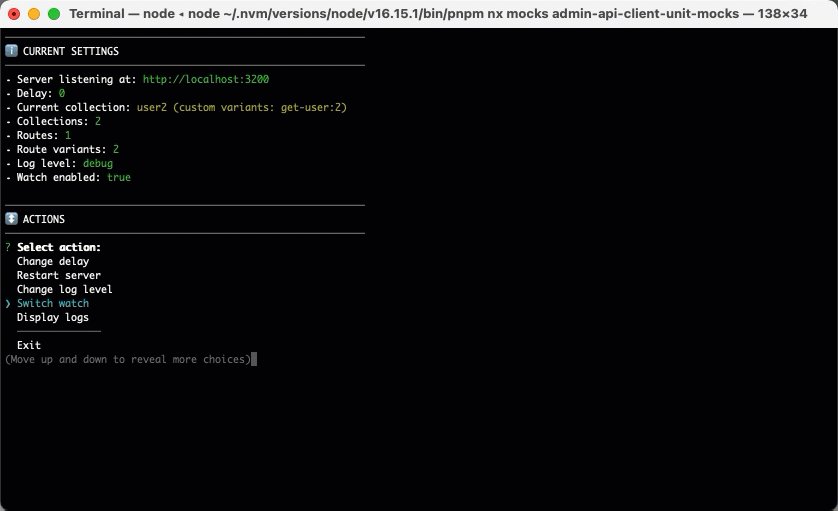
When it is started, the interactive CLI is displayed. It allows you to see some details about the current configuration. Using the arrow keys and the Return key you can choose menu options in order to perform some actions, like changing the current collection, setting a delay time for the server responses, etc.

This CLI is a great tool for controlling the mock server while you are developing an API client, because you can change the server responses in real time using it without modifying any code. Suppose that you are developing a web application that is polling to the API, and you want to check if it is refreshing the data properly. The only thing that you have to do is to use the CLI to change the current responses collection, and the next time the application requests a data, the response will be different.
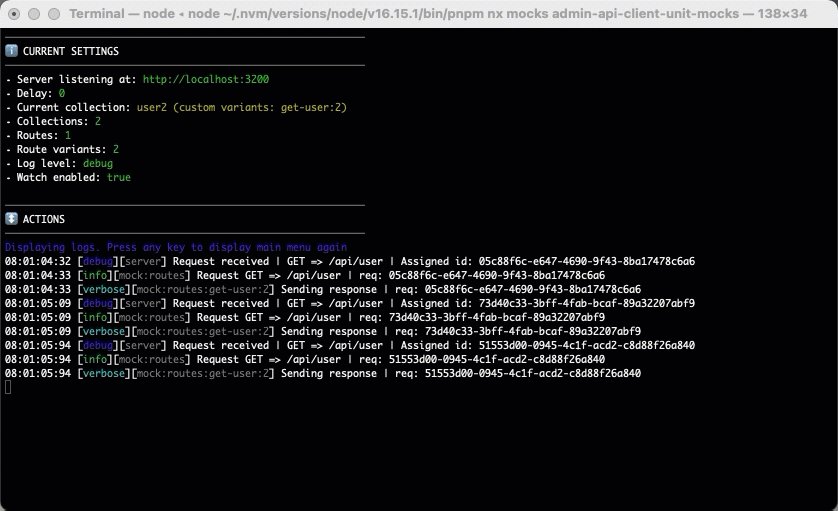
The interactive CLI can be disabled using configuration, and then the server logs will be displayed instead. This is useful when using the server for running tests in a CI pipeline, for example.
Main concepts
- Routes: A
routedefines the url and method of an API resource. Wildcards can be used in urls and methods, so oneroutecan simulate one real API resource, or many. - Variants: Each
routecan contain many differentvariants. Eachvariantcan define a response to send, or a middleware to execute, or a url to proxy the request, etc. - Collections: A
collectionof route variants defines all current routes and variants in the API mock. They can be created extending other collections. So, you can store many collections and change the whole API behavior by simply changing the current one.
Read the usage chapter in 5 minutes ⏱ to fully understand the Mocks Server main concepts: Routes, Variants and Collections.
Scaffold
When the server is started for the first time, it creates a configuration file and a scaffold folder containing some examples of routes and collections.
project-root/
├── mocks/
│ ├── routes/ <- DEFINE YOUR ROUTES HERE
│ │ ├── common.js
│ │ └── users.js
│ └── collections.json <- DEFINE YOUR COLLECTIONS HERE
└── mocks.config.js <- DEFINE YOUR CONFIGURATION HERE
- The server loads all files in the
mocks/routesfolder, which must contain the route definitions. - The
mocks/collections.jsonfile is used to define collections of route variants. - The server watches for changes in all files in the
mocksfolder, so changing a file will immediately update the responses of the mocked API.
Do you prefer defining files using any other language? Route files and the collections file can be of type JSON, YAML or JavaScript, and TypeScript is also supported when Babel is enabled.
Collections and routes can also be defined programmatically. Read the Javascript integration chapter for further info.
First steps tutorial
In this brief tutorial we are going to use the interactive CLI to change the responses of the API mock in order to learn some basic concepts. But remember that this can also be made using any of the available APIs in Mocks Server or any of the other integration tools.
Changing the current collection
The scaffold creates an API mock containing two main routes. The selected default collection is base, which returns 2 users in api/users and the user 1 in api/users/:id:
- http://localhost:3100/api/users/ ->
[{"id":1,"name":"John Doe"},{"id":2,"name":"Jane Doe"}] - http://localhost:3100/api/users/2 ->
{"id":1,"name":"John Doe"}
Note that the server is sending the user with id 1 even when we requested the user with id 2. And this is completely normal, because this is an API mock 😉.
But, what about if you need another responses in a particular moment? For example, suppose you want 4 users instead of 2 in api/users, and the user 2 to be returned by api/users/:id. Well, then you're lucky, because the scaffold already contains a collection sending that specific responses 😄. Let's change the current collection to all-users:
- Select
Select collection-> pressReturn-> selectall-users-> pressReturn.
Now, the responses of both routes have changed:
- http://localhost:3100/api/users/ ->
[{"id":1,"name":"John Doe"},{"id":2,"name":"Jane Doe"},{"id":3,"name":"Tommy"},{"id":4,"name":"Timmy"}] - http://localhost:3100/api/users/2 ->
{"id":3,"name":"Tommy"}
Changing a route variant
But, what about if you want the API to return all users in api/users, but still return the user 2 in api/users/:id? You can also change the response of a single url changing a route variant:
- Select
Use route variant-> pressReturn-> selectget-user:success-> pressReturn.
Now, the responses of the routes are:
- http://localhost:3100/api/users/ ->
[{"id":1,"name":"John Doe"},{"id":2,"name":"Jane Doe"},{"id":3,"name":"Tommy"},{"id":4,"name":"Timmy"}] - http://localhost:3100/api/users/2 ->
{"id":1,"name":"John Doe"}
What happened? As you can see in the interactive CLI, the current collection is still all-users, so it returns all of the users in api/users, but you have set the custom route variant get-user:success, so it returns the success variant of the get-user route instead of the default variant defined in the collection.
Changes in route variants are lost whenever another collection is selected or a change is made in files. If you need to set that scenario frequently, you should consider creating a collection instead.
Creating variants
Now suppose that we want the API to return the user 2 in api/users/:id. After checking the get-user route in the mocks/routes/users.js file in order to know if it contains any variant returning that data, we know that it contains only three variants:
success- Returns the user 1id-3- Returns the user 3real- Middleware that searches for the user by ID and returns it.
We could use the get-user:real route variant and request for api/users/2, but that is not what we want in this particular case. We want the API to always return the user 2. So, let's create another variant. Add the next code to the variants array in the get-user route:
{
id: "id-2", // id of the variant
type: "json", // variant type
options: {
status: 200, // status to send
body: ALL_USERS[1], // body to send
},
}
The new variant is added once the file is saved. So, let's change again the current collection route variants:
Select
Use route variant-> pressReturn-> selectget-user:id-2-> pressReturn.http://localhost:3100/api/users/2 ->
{"id":2,"name":"Jane Doe"}
Creating collections
Well, finally, this is the state that we wanted: We are returning all users in api/users/ and the user 2 in api/users/:id. Suppose that we need to set that specific responses frequently, or that we want to store them for running tests or any other reason. Then, we can create a collection:
Open the mocks/collections.json file. There you'll find an array with four elements. Let's add our new collection to it:
{
"id": "all-users-user-2",
"from": "all-users",
"routes": ["get-user:id-2"]
}
This means that, for creating our collection all-users-user-2 we are extending the all-users collection, and we are defining for it another variant for the route get-user. Then, for this collection Mocks server will use all of the route variants defined in the all-users collection, but it will use the get-user:id-2 route variant instead of the get-user:id-3 one. We can define as many other route variants as we want for each collection.
Now, let's select our new collection:
Select
Select collection-> pressReturn-> selectall-users-user-2-> pressReturn.http://localhost:3100/api/users/ ->
[{"id":1,"name":"John Doe"},{"id":2,"name":"Jane Doe"},{"id":3,"name":"Tommy"},{"id":4,"name":"Timmy"}]http://localhost:3100/api/users/2 ->
{"id":2,"name":"Jane Doe"}
Read the collections chapter to learn more about how to define them.
Changing the configuration
Now that we have created our own collection, we want the server to use it whenever it is started. So, let's change the configuration. Modify the mocks.config.js file and change the mock.collections.selected property:
{
mock: {
collections: {
selected: "all-users-user-2",
},
}
}
The next time the server is started, it will use that collection.
Modifying the mocks.config.js file is not the only method for changing configuration. You can also use environment variables or command line arguments, for example. Read the configuration chapter for further info.
Next steps
- Read the usage chapter to fully understand the concepts of Route, Variant and Collection, and how to create or modify them.
- Read the configuration chapter in order to be able to configure the server for different use cases and environments: Local development, running tests locally, running tests in CI, etc.
- Read one of the different integration chapters in order to easily control Mocks Server using your preferred tool or ecosystem:
- Do you have an idea for extending Mocks Server with your own features?
- Add new variant types by creating custom variant type handlers.
- Plugins enable you to tap into, modify, or extend its internal behavior.