Variants
Description
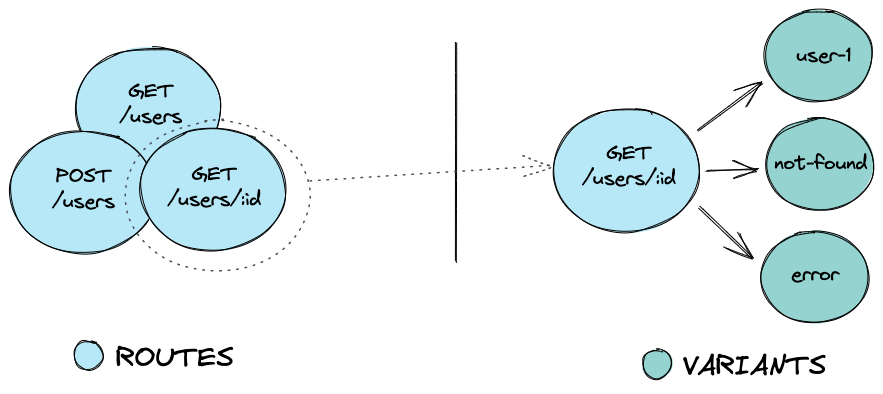
- Each route may contain many different variants. Each variant usually defines the response to be sent when the route is requested, and the user can choose which variant has to be used by each route on each particular moment.
- Depending on the variant type, variants can be defined in many ways, from plain objects to plain text or even Express middlewares, and they act in different ways also, from sending a response to proxy the request to another host.
The user can decide which variant is used on each particular moment, and he can also create collections defining the variant used by each different route. So, creating different collections you can store different API states and reuse them for running tests, etc.

Format
Variants must be defined in the variants property of the routes. Each variant must be defined as an object containing:
id(String): Id of the variant. It is used in combination with the route id to define which variants has to use an specific collection, for example.delay(Number|null): Milliseconds of delay for this variant. It would override the routedelayif it was defined and themock.routes.delayglobal setting. If it is set tonull, the variant will use themock.routes.delayglobal setting even when the route has a delay defined.type(String): Id of the Variant Handler that will handle the request. In the "main" distribution of Mocks Server, it can be one ofjson,middlewareorproxy.options(Object): Options for the Variant Handler. So, depending on the value of thetypeproperty, theoptionsproperty may have a different format.disabled(Boolean): When it istrueand the variant is used, the route is ignored. It is useful for disabling routes in some collections to let other routes handle the request, or for disabling middlewares in some scenarios, for example.
Types
The value of the type property in a variant defines the Variant Handler that will handle a request. The @mocks-server/main package includes multiple variant handlers. The Variant Handler receives the options property from the variant, so, each different variant type requires a different format in the options object.
In the next chapters we will see in detail how to use each different variant type. For the moment, here you have a brief description of each type:
json: Defines the JSON body and the status code to be sent when the route is requested.text: Defines the text body and the status code to be sent when the route is requested.status: Defines a status code to be sent without body when the route is requested.middleware: Defines an Express middleware to be executed when the request is received. It is completely on your hand to send a response, or to pass the request to the next route, etc.static: Defines a folder from which to serve static assets.file: Defines a file to transfer when the route is requested.proxy: Defines a host to proxy the request when it is received. You can modify the request and/or the response also.
- json
- text
- status
- middleware
- static
- file
- proxy
module.exports = [
{
id: "get-users",
url: "/api/users",
method: "GET",
variants: [
{
id: "success", // id of the variant
delay: 1000, // delay of the variant
type: "json", // variant type
options: { // options for the variant type handler
status: 200, // status to send
body: [ // body to send
{
id: 1,
name: "John Doe"
},
{
id: 2,
name: "Jane Doe"
}
]
},
}
]
}
];
module.exports = [
{
id: "get-users",
url: "/api/users",
method: "GET",
variants: [
{
id: "error",
type: "text", // variant of type text
options: {
status: 403, // status to send
body: "An error ocurred"
},
}
]
}
];
module.exports = [
{
id: "create-user",
url: "/api/users",
method: "POST",
variants: [
{
id: "success",
type: "status", // variant of type status
options: {
status: 201, // status to send
},
}
]
}
];
module.exports = [
{
id: "get-users",
url: "/api/users",
method: "GET",
variants: [
{
id: "success", // id of the variant
delay: 1000, // delay of the variant
type: "middleware", // variant type
options: { // options for the variant type handler
middleware: (req, res) => { // middleware to use
res.status(200);
res.send([
{
id: 1,
name: "John Doe"
},
{
id: 2,
name: "Jane Doe"
}
]);
},
},
}
]
}
];
module.exports = [
{
id: "public",
url: "/web",
variants: [
{
id: "available",
type: "static",
options: {
path: "mocks/public", // path of the folder to be served
},
}
]
}
];
module.exports = [
{
id: "get-users",
url: "/api/users",
variants: [
{
id: "success",
type: "file",
options: {
status: 200, // Status to be sent
path: "mocks/files/users.json", // path of the file to be transferred
},
}
]
}
];
module.exports = [
{
id: "get-users",
url: "/api/users",
method: "GET",
variants: [
{
id: "from-real-api", // id of the variant
delay: 1000, // delay of the variant
type: "proxy", // variant type
options: { // options for the variant type handler
host: "http://127.0.0.1:8080", // proxy host
},
}
]
}
];
Custom types
Custom variant type handlers can be created and added to Mocks Server, so, you can define your own formats for defining routes, or even add new features to the server using them.
Read the customization/Variant Handlers chapter for further info about how to add new variant types.